Il caching è un modo essenziale per velocizzare il caricamento delle pagine Web. Già questa sola funzionalità può far diminuire di molto i tempi di attesa, e regalarti:
- Un sito generalmente più veloce;
- Una migliore e soddisfacente esperienza utente.
Ma cos'è il caching? Come funziona? Perchè mi farà ottenere questi miglioramenti? In questo articolo vedremo i diversi tipi di caching, le loro caratteristiche e in che modo farà velocizzare il caricamento del tuo sito.
Cos'è il Caching?
Il caching è una tecnica che prevede la memorizzazione temporanea di alcune risorse, all'interno di uno spazio apposito chiamato – appunto – Cache, per permetterne un recupero più rapido.
In ambito Web, attraverso il caching viene ottimizzato il modo con cui sono trattati file HTML, CSS, script, documenti di testo e file multimediali, per consentire migliori tempi di caricamento e minore carico sul server.
Innanzitutto, chi si occupa del caching?
Ci sono tre entità che entrano in gioco:
- Il webserver, quindi Cache lato Server;
- Il browser, quindi Cache lato Client;
- Eventuali terze parti, come Reverse Proxy e Content Delivery Networks.
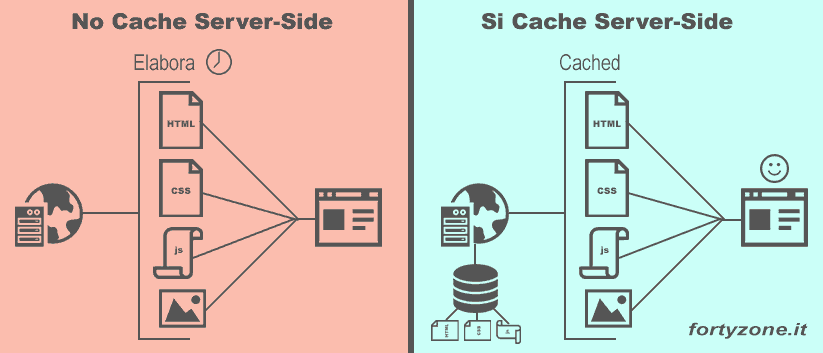
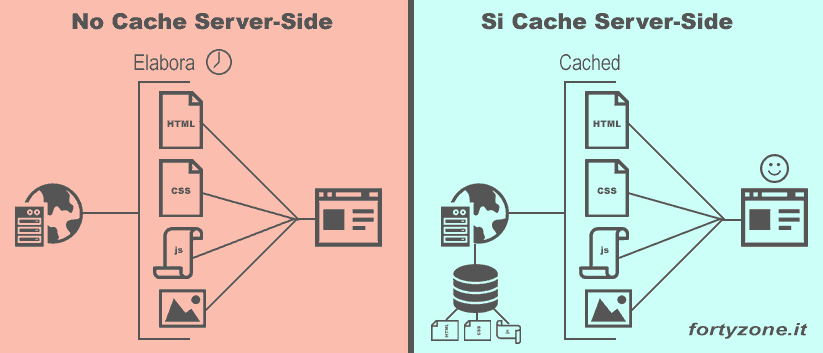
Caching lato Server
Come suggerisce il nome, questo tipo di caching viene eseguito sul webserver e, sostanzialmente, consente di ridurne il carico di lavoro e restituire i contenuti più velocemente.
Viene eseguito salvando in cache i contenuti generati dinamicamente, così che il webserver non li rielabori ad ogni richiesta, ma restituisca contenuti staticizzati, come copia "elaborata" degli originali.

Pensiamo ad esempio ad un blog. Può essere implementata la cache lato server, così che vengano salvate in cache le pagine HTML elaborate dei post. Quando un utente visita quella pagina, il server non rielabora niente (nessuna query al database, ad esempio), ma restituisce il contenuto in cache.
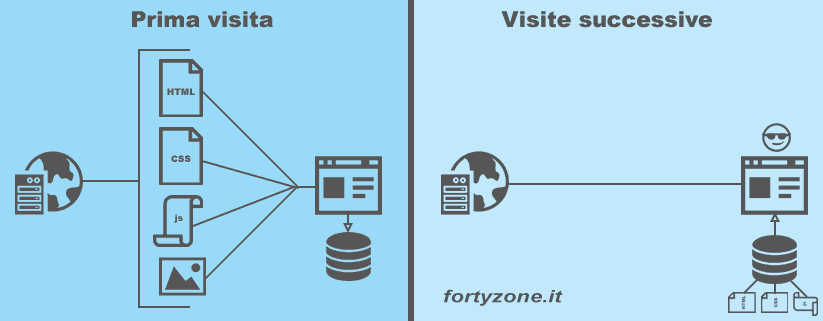
Caching lato Client
Stavolta è il client che si occupa del caching. Alla prima visita, il browser scarica e memorizza in cache le risorse, così che alle visite successive non sono da riscaricare, ma vengono recuperate tranquillamente dalla cache locale del client.

Il browser tiene in cache solo determinati contenuti, per un tempo stabilito. Possiamo decidere noi cosa e per quanto, facendo in modo che queste direttive vengano inviate ai browser; questa pratica è conosciuta come Leverage Browser Caching, che ora vedremo.
Incoraggiare il Browser Caching
Si possono incoraggiare i browser ad eseguire il caching, con delle direttive nel file di configurazione .htaccess. Sostanzialmente diremo al browser di salvare in cache determinati tipi di file, per un tempo da noi stabilito.
Si chiama incoraggiamento perché a seconda delle impostazioni, i browser possono tranquillamente decidere di fregarsene.
Ecco un esempio di possibile configurazione in** .htaccess**:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/html "access 1 month"
ExpiresByType text/css "access 1 month"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType application/pdf "access 1 year"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
Diamo qualche spiegazione per capire meglio.
Sintassi
ExpiresByType tipo-MIME "<base> <tempo> <unità>"
Dove:
ExpiresByTypeè la direttiva che ci permette di gestire il Browser Caching;<base>può essereaccessomodification, rispettivamente per gestire il tempo in relazione al momento di accesso del client, o della modifica del file;<tempo>è un numero intero;<unità>indica l'unità temporale, che può andare dasecondsayears.
Non c'è un modo più semplice?
Sì, se utilizzi un CMS che lo permette puoi gestire facilmente il caching, più tutte le altre operazioni di ottimizzazione, utilizzando dei plugin specifici. A seconda dell'hosting, potresti anche avere degli strumenti per gestire il caching, nel pannello di controllo.
Conclusioni
Con questo articolo abbiamo visto il caching ed i suoi benefici.
Ottimizzando il tuo sito anche da questo punto di vista, otterrai immediatamente un'esperienza utente migliore e dei riscontri a livello SEO. Ti ricordo che per testare cambiamenti nel sito, devi svuotare entrambe le cache, sia quella sul server che nel tuo browser.
Se questa guida ti è stata utile, che ne dici di condividerla? Per qualsiasi cosa, lascia un commento :)