Quell'icona grossa, blu, ingombrante. È proprio necessaria?
Sì, potrebbe. Questo dipende da cosa abbiamo bisogno.
Quel pulsante ha una doppia funzionalità:
- Mostrare altri servizi di condivisione;
- Pubblicizzare Sumo.
Guardiamo questa situazione.

In questo caso abbiamo messo in evidenza tre soli pulsanti di condivisione.
Cosa succede se l'utente clicca sulla corona di Sumo?

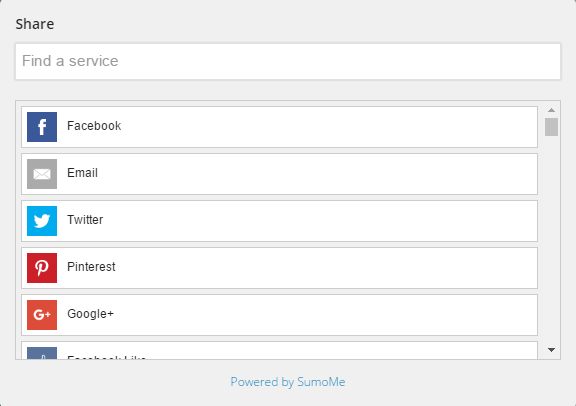
Esatto. Gli comparirà un bel menù in cui potrà selezionare ulteriori servizi di condivisione.
La lista è veramente lunga, e non comprende solo social networks.
Quindi, può essere una cosa utile, ed effettivamente lo è.
Allora, qual è il problema?
Perché fare tante storie?
Vediamolo subito.
3 Motivi per Rimuovere il Logo Sumo da Share
Il motivo principale può essere molto semplice: non ci piace :-).
Oltre a questo, ci sono dei motivi da considerare. Analizziamo la situazione.
È Ambiguo
Cosa significa una corona? Che sono forse il re?
Non c'è niente che suggerisce all'utente che cliccando su quel tasto, avrà ulteriori scelte.
Perché non utilizzare, invece, un'icona che mi suggerisce il vero messaggio?
È Ingombrante
Dimensioni e stile lo rende alla pari degli altri pulsanti di condivisione.
In questo modo l'utente può credere che quella corona sia il logo di un non so quale social network.
Avere questo pulsante, quindi può significare anche:
- Sacrificare spazio per un altro eventuale pulsante;
- Avere inquinamento visivo, di certo non voluto.
Distrae il Lettore
Come conseguenza di questi due punti visti poco fa, abbiamo una distrazione generale.
“E cos'è questo coso? Ma che è, un altro social network? Che faccio, ci clicco? Dai, vediamo. Ah no, ma io non avevo fretta? Oddio, dove sono arrivato a leggere? Di che parla questo articolo? Mi sono perso. Che giorno è oggi? Chi sono io? Ho voglia di pasta col tonno”.
Noi vogliamo evitare tutto questo.
Qual è la Soluzione?
In realtà ce ne sono due:
- Sostituire l'icona con una a piacere;
- Rimuoverla spietatamente.
Per la prima, possiamo agire via CSS per togliere la visibilità dell'immagine, e poi riempire il contenitore con la nostra immagine a scelta; oppure possiamo crearci uno script che modifica direttamente l'indirizzo dell'icona.
In questo articolo seguiremo la seconda via, ovvero rimuoveremo tranquillamente l'icona.
Perché? La risposta è semplice.
Non vogliamo dare all'utente troppe opzioni.
Vogliamo dare al lettore solo le opzioni che decidiamo noi.
Bene. Come facciamo?
Ci stiamo arrivando.
Come Funziona Sumo?
Come sai, Sumo è un SaaS che ci mette a disposizione un pannello, che serve a farci selezionare tutte le opzioni selezionabili.
In teoria, il nostro controllo si limita alle opzioni disponibili nel pannello.
Beh, non è del tutto vero.
Non dobbiamo dimenticarci che possiamo controllare il front-end 🙂
Per capire questo, dobbiamo dare un'occhiata al funzionamento di Sumo.
- Abbiamo installato lo script (unico) di Sumo nelle pagine del nostro sito;
- Dal pannello di Sumo abbiamo abilitato e configurato i servizi;
- Il nostro script interagisce con Sumo e carica tutti gli altri script e stili necessari.
Bene. A questo punto, è chiaro che:
- Non possiamo modificare gli script di Sumo;
- Non possiamo modificare il markup di Sumo.
Ma c'è una cosa semplice semplice che possiamo fare: modificare ciò che viene renderizzato dopo.
Rimuovere (finalmente) il Logo di Sumo da Share
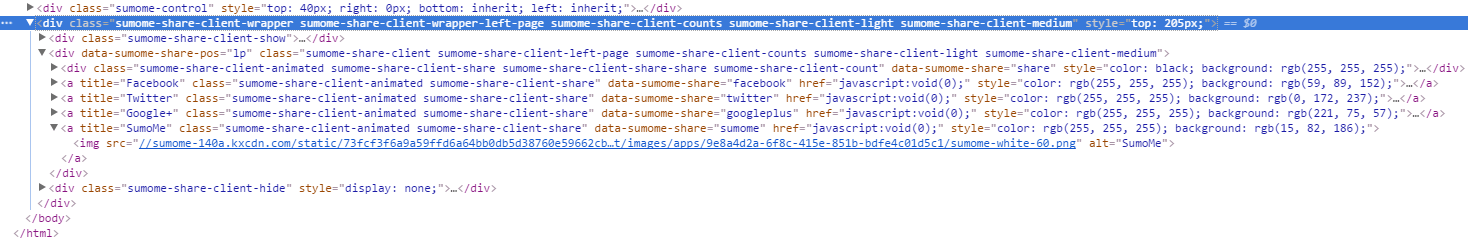
Diamo un'occhiata al markup della barra di condivisione (che può cambiare a seconda delle tue impostazioni):
 ]
]
Ciò che ci interessa della struttura è che è sempre simile a:
<div class="sumome-share-client-wrapper sumome-share-client-wrapper-left-page sumome-share-client-counts sumome-share-client-light sumome-share-client-medium">
<a title="Facebook" class="sumome-share-client-animated sumome-share-client-share"><img src="//.../facebook.png></a>
<a title="Twitter" class="sumome-share-client-animated sumome-share-client-share"><img src="//.../twitter.png></a>
<a title="x" class="sumome-share-client-animated sumome-share-client-share"><img src="//.../x.png></a>
<a title="SumoMe" class="sumome-share-client-animated sumome-share-client-share"><img src="//.../sumome.png></a>
</div>
Analizziamo al volo:
- Ogni immagine è all'interno di un tag
<a>; - Tutti i tag
<a>hanno la stessa classe; - Tutti i tag
<a>sono figli di una<div>con una certa classe; - Il tag
<a>relativo all'icona di Sumo è sempre l'ultimo.
Ecco, abbiamo la soluzione a portata di mano.
Ciò che ci basta fare, è rimuovere l'ultimo tag <a> che ha una precisa classe, e che si trova all'interno della <div> in questione.
Apriamo l'editor, ed aggiungiamo questa banalissima regola nel nostro CSS:
div.sumome-share-client a.sumome-share-client-animated.sumome-share-client-share:last-of-type {
display: none !important;
}
Con questa regola, abbiamo semplicemente tolto la visibilità all'icona di Sumo dalla barra di condivisione.
Significa che l'icona, tecnicamente, è ancora presente nel sorgente, ma non occupa più spazio visibile nella pagina.
Perchè !important? La risposta è nell'ottima precisazione di BizConsulting nei commenti a fondo articolo
Facciamo un Passo Indietro
Se sei lo sviluppatore del tuo sito, probabilmente non hai bisogno di leggere questa sezione.
Se, invece, non sei molto pratico di queste cose, e non hai ben capito dove aggiungere quella regola CSS, e magari usi WordPress, niente paura.
A seconda del tema che stai usando, puoi avere la strada più o meno spianata.
In generale, a prescindere dal tema, la cosa che ti consiglio di fare è crearti un Child Theme, e poi aggiungervi quella regola nello style.css.
In questo modo hai la garanzia di mantenere il risultato anche dopo aggiornamenti del tema ecc.
Se vuoi la strada sporca, invece, modifica direttamente il file /wp-content/themes/tuo-tema/style.css.
Se hai domande o bisogno di aiuto, scrivilo nei commenti :)
In Conclusione
Quanto ci siamo divertiti?
Il tasto di Sumo non ci piaceva, l'abbiamo tolto, e ora abbiamo una barra di condivisione più snella, e che ci piace di più.
Tieni presente che puoi applicare questi concetti per qualsiasi altro elemento del tuo sito che viene caricato dall'esterno.
Non ha funzionato?
Se questa guida non ha funzionato, significa che probabilmente Sumo ha cambiato qualcosa. In tal caso, lascia un commento e vedrò di aggiornare le istruzioni.
Ti ringrazio per aver letto fino alla fine. Puoi darmi un feedback condividendo l'articolo dove preferisci.