Cos'è un selettore?
Abbiamo la nostra pagina HTML. Bene.
Come sappiamo, questa pagina è formata da vari blocchi che chiamiamo tag.
Quando andiamo a creare il nostro CSS, sostanzialmente definiamo lo stile per questi tag.
Come facciamo, ad esempio, a dire al browser di formattare quel paragrafo in un particolare modo? Lo specifichiamo nel CSS. Questo lo sanno tutti.
Ma come?
Parole come classi e id ti sono sicuramente familiari. Ti ho appena nominato due selettori.
Sono chiamati selettori proprio perchè ci permettono di selezionare a quali tag applicare delle regole CSS.
Possiamo, infatti, definire delle regole per tutti i tag di un tipo, oppure selezionarli più specificamente.
Ora vedremo come.
Quali Sono i Selettori?
Per darti un quadro generale dell'argomento, ti elenco tutti e cinque i selettori – e modi di selezione – che puoi utilizzare:
- Tag;
- Classi;
- ID;
- Pseudo-Classi;
- Pseudo-Elementi.
Ti anticipo subito che in questo articolo tratteremo anche i combinatori, strumenti molto potenti che ci permettono di fare selezioni molto, ma molto precise.
Ora.
Hai l'elenco dei selettori. Vediamo cosa farci.
Come Posso Usarli?
Prima ti ho accennato che con i selettori, puoi indicare a quali elementi applicare un certo stile.
Proprio per questo scopo, puoi utilizzare selettori diversi a seconda di quanti e quali elementi selezionare.
Ora con qualche esempio avrai le idee più chiare, niente paura.
Selezione per Tag
Questo è il tipo di selezione più semplice.
Consente di selezionare determinati tag, ed assegnarvi degli stili validi per tutta la pagina.
p {
color: blue;
}
Questa regola ci dice che tutti i tag <p> della pagina, devono essere formattati con colore blue.
Selezione per Classe
Con questo selettore prendiamo in considerazione gruppi di tag, ovvero quelli con una particolare classe.
Supponendo di avere un HTML come questo:
<p>Testo normale</p>
<p class="leggero">Testo leggero</p>
E questo CSS:
.leggero {
font-weight: 200;
}
La regola verrà applicata solo al secondo paragrafo.
La potenza delle classi è nel fatto che possono essere applicate indipendentemente dal tag.
In questo caso, la regola sarà applicata a tutti i tag che hanno l'attributo class="leggero".
Ovviamente a meno che non si utilizzino combinatori, che vedremo più avanti nell'articolo.
Selezione per ID
Al contrario delle classi, la selezione per ID nasce per individuare un solo elemento all'interno della pagina.
Ad esempio:
<div id="eletto">
<p>Questo testo sarà centrato</p>
</div>
Con questo CSS:
#eletto { text-align: center; }
La regola verrà applicata a tutti gli elementi all'interno della div con id="eletto".
Pseudo-Classi
Da questo punto esatto in poi, l'articolo si fa veramente interessante.
Fin ora abbiamo visto selettori creati da noi attraverso il markup HTML.
Le pseudo-classi sono chiamate così proprio perchè non sono vere e proprie classi create da noi.
Vengono, infatti, generate dal browser al verificarsi di alcuni eventi, o comunque prendendo in esame lo stato degli elementi.
Ora vedremo meglio.
L'esempio più banale può essere quello di un link con diverso stile all'evento di passaggio del mouse:
<a href="/bellissimo-url">Magia</a>
Con questo stile:
a:link, a:visited { color: grey; }
a:hover { color: black; }
Al passaggio del mouse (:hover) il testo diventerà nero, mentre allo stato visitato (:visited) ritornerà al grigio di partenza.
La sintassi delle pseudo classi è selettore_padre:pseudo_classe.
Qui abbiamo già visto l'utilizzo della pseudo-classe nth-child.
Puoi trovare la lista completa delle pseudo-classi su W3Schools.
Se il concetto delle pseudo-classi ancora non ti è chiaro, considerale come stile generato al volo dal browser quando serve ;)
Pseudo-Elementi
Come le pseudo-classi, anche gli pseudo-elementi vengono generati dal browser in casi specifici.
A differenza di queste, però, gli pseudo-elementi sono dei tag generati virtualmente dal browser.
Se ad esempio volessimo selezionare la prima lettera di ogni paragrafo, possiamo utilizzare:
p::first-letter { font-size: 36px; }
La lista degli pseudo-elementi è:
::first-line: seleziona la prima linea;::first-letter: seleziona la prima lettera;::before: crea un elemento prima del padre;::after: crea un elemento dopo il padre.
Ti ricordo che il padre è l'elemento che inserisci prima dello pseudo-elemento, quindi la sintassi rimane sempre selettore_padre::pseudo_elemento.
Ok.
Fin qui tutto bene.
Tu che stai ancora leggendo, ti meriti ciò che stai per ricevere.
Quindi ti ringrazio ed ammiro la tua determinazione.
Andiamo avanti.
Per introdurti il discorso sui combinatori, ti faccio fare questo ragionamento.
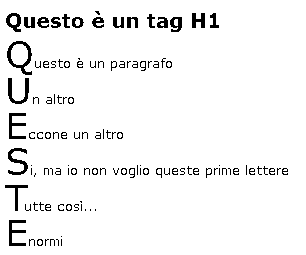
Nell'esempio precedente, abbiamo selezionato la prima lettera di ogni paragrafo.
Il punto è che ci potremo ritrovare una pagina simile a questa:

E se noi non volessimo questo stile per ogni paragrafo?
Se volessimo applicarlo solo a particolari classi di paragrafi, o ID?
Oppure a tutti i paragrafi dopo un tag H2, all'interno di una certa div con una certa classe?
Per questi loschi scopi ci vengono incontro i cosi detti combinatori.
Come suggerisce il nome, i combinatori servono proprio a combinare i selettori, per applicare stili a elementi specifici.
I Combinatori di Selettori
Con i combinatori possiamo selezionare elementi specifici in vari modi.
Possiamo individuarli per gerarchia o disposizione, ad esempio.
Oppure selezionare quelli che hanno un determinato attributo.
Vediamo.
Combinatore Discendente
Questo modo serve per selezionare gli elementi in maniera gerarchica.
div p { color: #FFF; }
Questo esempio imposta lo stile per ogni paragrafo all'interno di una div.
Quindi, con un markup come questo:
<div>
<strong><p>Testo</p></strong>
<article>
<strong><p>Contenuto</p></strong>
</article>
</div>
Entrambi i paragrafi vengono selezionati.
Ma noi vogliamo selezionare solo il primo paragrafo nella div.
Come facciamo?
Combinatore per Figlio
Con questo tipo di combinatore possiamo selezionare solo il primo elemento figlio.
Supponendo di avere lo stesso HTML, applichiamo questo CSS:
div > p { color: #FFF; }
E lo stile verrà applicato solo al primo tag <p>.
Carino no?
E se volessimo selezionare il secondo paragrafo, il figlio di <article>?
div * p {color: #FFF; }
Dove l'asterisco rappresenta un altro elemento qualsiasi: figlio di <div> e padre di <p>.
Ok, <p> è il nipote di <div>.
Combinatore Adiacente
Abbiamo questa situazione:
<h2>Sottotitolo</h2>
<p>Uno</p>
<p>Due</p>
<p>Tre</p>
E vogliamo selezionare il primo paragrafo dopo <h2>.
Utilizziamo questo operatore:
h2 + p { text-transform: uppercase; }
Combinatore Generale
Utilizzeremo questo combinatore per selezionare tutte le <p> dopo <h2>.
h2 ~ p { text-transform: uppercase; }
Combinatore per Attributi
Questo strumento è molto interessante, e permette di selezionare gli elementi che contengono un attributo specifico, o anche un particolare valore dell'attributo.
Abbiamo un bel form.
Vogliamo far diventare i tasti di colore verde.
Utilizziamo questo CSS:
input[type="button"] { color: green; }
E tutti i tag input d tipo button diventeranno verdi.
Divertente?
Abbiamo visto i selettori CSS.
Abbiamo capito cosa sono, a cosa servono e come utilizzarli.
Abbiamo appena finito di vedere i combinatori, che ci permettono (appunto) di combinare i selettori.
Spesso per una scarsa conoscenza dei combinatori, si tende a sovrasviluppare classi.
Questo porta a codice ridondante e di difficile manutenzione, che noi vogliamo evitare perché non ci piace.
Bene.
Ora hai tutti gli strumenti per creare stili belli, moderni, puliti, riutilizzabili e versatili.
Ah, puoi anche combinare i combinatori.
Hai moltre possibilità… buon lavoro!
Prima di scappare via a scrivere CSS, dammi una mano condividendo l'articolo! :)