Ok, abbiamo una tabella.
Il punto è che questa tabella contiene molte righe, o molte colonne, o comunque non è semplice leggerla.
Da fastidio agli occhi.
Oppure semplicemente vogliamo darle un effetto artistico.
Un modo per rendere una tabella più carina, è quello di impostarne colori alternati per le righe.
In questo articolo vedremo come ottenere questo effetto con una semplice regola CSS.
Ma come via CSS? Non devo usare Javascript?
Questo è quello che avresti dovuto fare prima di CSS3.
Vediamo.

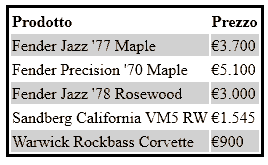
In questa immagine hai una tabella con 6 righe e 2 colonne, riempite con nomi di bassi elettrici e prezzi (abbastanza fantasiosi tranne gli ultimi due).
Questo non ti interessa. Ciò che noti, invece, è la colorazione alternata delle righe.
Benissimo.
Impostare le Righe a Colori Alternati
La semplice regola CSS che ti ho accennato, è questa qui:
tr:nth-child(even) { background: #CCCCCC; }
Sostanzialmente questa regola fa in modo che solamente le righe pari (even), abbiano colore di sfondo #CCCCCC, mentre quelle dispari (odd), ereditano lo sfondo dal loro contenitore.
Ti aspettavi tutta questa semplicità?
Ora scomponiamo questa regola, così che potrai utilizzarla anche per altre applicazioni.
tr, ovviamente, indica che stiamo dando le proprietà ai tag <tr> della tabella, quindi alle righe.
La parte interessante, viene con :nth-child(n).
Ora abbiamo la soluzione al nostro problema.
Cosa significa :nth-child(n)?
Si tratta di una** pseudo-classe**.
Come ad esempio :hover e :visited (ed altri), :nth-child viene generata dal browser.
È indipendente dal markup HTML e noi, tramite le regole, diciamo al browser come deve renderizzare graficamente l’elemento.
Si, ok. Ma come funziona :nth-child(n)?
Consente al browser di stilizzare alcuni figli di un elemento, individuati dall'espressione tra parentesi, in cui n rappresenta la totalità dei figli.
La sintassi è padre:nth-child(n). Confrontiamola con tr:nth-child(even), e capiamo definitivamente il concetto.
Che Argomenti Accetta?
La n tra parentesi è un argomento.
Al posto di n possiamo inserire un numero o un'espressione.
Ad esempio, con :nth-child(5), facciamo riferimento solo al quinto figlio.
Allo stesso modo, con :nth-child(n+2), facciamo riferimento a tutti i figli, dal secondo in poi.
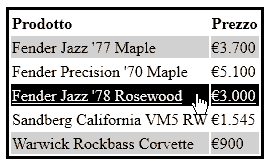
Possiamo applicare quest'ultimo esempio, nel caso in cui volessimo evidenziare le righe su cui passa il mouse.

Abbastanza banalmente, concateniamo le pseudo-classi :nth-child e :hover.
tr:nth-child(n+2):hover {
text-decoration:underline;
background:black;
color:white;
cursor:pointer;
}
Con questa regola, tutte le righe tranne la prima, vengono stilizzate al passaggio del mouse (hover).
In Conclusione
Con questo articolo hai visto come utilizzare la pseudo-classe :nth-child per ottenere righe a colori alternati.
Se questa guida ti è servita, dammi una mano e condividila :)
Grazie davvero.
Per qualsiasi cosa, lascia un commento qui sotto.