WordPress è un CMS molto versatile, che consente di costruire quasi ogni tipo di sito. I suoi punti di forza sono:
- Facilità di personalizzazione;
- Facilità di estensione;
- Relativamente semplice da usare.
WordPress è un CMS immediato: una persona con poche o scarse competenze tecniche può facilmente mettere in piedi il proprio sitarello, personalizzarlo, ed usarlo più o meno come vuole.
Allo stesso modo, esistono figure professionali specializzate nello sviluppo di siti basati su WordPress. E quando dico sviluppo, non sto parlando di quella pratica virtuosa che consiste nell'installare WordPress e 30+ plugin, ma parlo di lavori fatti ad arte.
Possiamo dire che WordPress ha sia aumentato le possibilità di esprimersi sul web, sia dato vita ad un gran bel mercato.
Vediamo qualche numero sulla diffusione:
- Il 30% dei primi 10.000.000 siti nella classifica di Alexa, usano WordPress; [1]
- WordPress ha un market share del 60% tra i CMS; [1:1]
- Ogni giorno nella classifica Alexa entrano in media 800 nuovi siti WordPress; [1:2]
- Esistono almeno 11.000 temi per WordPress;[2]
- Esistono almeno 50.000 plugin per WordPress; [3]
Nonostante l'enorme diffusione e versatilità, ci sono svariati motivi per voler usare un CMS diverso.
In questo articolo prenderemo in esame un concorrente di WordPress: Ghost.
Ci sono delle cose importanti da sapere prima di iniziare ad usarlo, e tra poco le vedremo.
Un modo diverso per interpretare questo articolo è "perché non passare da WordPress a Ghost".
Disclaimer 1: non è un articolo che parla male di WordPress o Ghost.
Disclaimer 2: in questo articolo uso come riferimento la versione self-hosted di Ghost, perché è quella con cui ho diretta esperienza.
Perché allontanarsi da WordPress
Ci sono vari motivi per cui una persona può decidere di cambiare CMS e migrarci i propri contenuti.
Io, ad esempio, sono passato a Ghost perché mi andava: volevo fare un po' di esperienza su qualcosa di diverso, ed il cambio di dominio ed hosting che avevo già programmato mi sembravano il momento perfetto per farlo.
A parte motivi del genere, le persone serie di solito fanno analisi più intelligenti e contestualizzate alle loro necessità; ad esempio:
- WordPress è poco sicuro;
- WordPress è troppo pesante;
- Non mi fido della qualità dei plugin;
- Non mi fido dei temi;
- Ha più cose di quelle che mi servono.
Certo, queste sono critiche applicabili ad ogni CMS mainstream, ma recentemente le sentiamo spesso in discorsi in cui si parla di WordPress.
Oltre ai motivi di gusto personale, abbiamo dei dati leggermente preoccupanti sulla sicurezza.
Proprio grazie alla sua fenomenale diffusione, WordPress è anche ampiamente preso di mira dai cattivoni. Vediamo qualche numero:
- In uno studio del 2016[4], Sucuri ha rilevato che WordPress è il CMS più bucato;
- Nello studio di Sucuri, il 70% dei siti compromessi esaminati girava su WordPress;
- WPScan riporta che il 52% delle vulnerabilità sono da attribuire ai plugin; [5]
- Il 30% proviene invece dai file core di WordPress; [5:1]
- Mentre l'11% delle vulnerabilità sono causate dai temi. [5:2]
Questo, ad esempio, è uno dei motivi per cui alcuni vogliono allontanarsi da WordPress.
Perché passare da WordPress a Ghost
Ora vediamo perché comparato con WordPress, Ghost è una scelta così carina:
- È scritto in NodeJS (va un po' di moda);
- È minimalista (molto);
- È veloce e si gestisce da solo la cache;
- Molto semplice (più di WordPress);
- Strumenti di base social e SEO già integrati;
- Orientato al contenuto (sì lo so, dipende dal tema, ma mi sono fatto prendere la mano);
- Ha una API pubblica;
- Può funzionare sia con MySQL che con SQLite;
- I post si scrivono in Markdown;
- Usa un comodo linguaggio di templating.
Capisco che un paio di punti possono non essere chiari a tutti, ma non importa. Il concetto è che Ghost è un CMS molto diverso da WordPress, ed il target di utenti è altrettanto diverso; di conseguenza, possono cambiare anche i punti su cui discutere.
Entriamo ora nel vivo dell'articolo, altrimenti ci annoiamo troppo.
Da WordPress a Ghost: cosa sapere
Un cambio del genere si traduce in qualche beneficio e qualche maleficio problema. Ho appena accennato ad alcune belle cose ma non ho approfondito, perché questo articolo si parla dei contro e non dei pro.
Vediamo quindi questi punti negativi che ci faranno rimpiangere WordPress. Tutto ciò che trovi scritto da qui in poi serve per farti rendere conto che gestire Ghost è in genere più ostico.
1. Addio hosting condiviso
Eh già. Ghost è scritto con NodeJS, e non esistono hosting condivisi per applicazioni di questo tipo.
Per usare Node abbiamo bisogno di una soluzione dedicata o quasi: dobbiamo almeno avere un VPS.
Questo significa prenderci carico di svariati problemi che nel caso di un hosting troviamo già risolti, ad esempio:
- Gestione webserver e database;
- Gestione mailserver;
- Sicurezza;
- FTP;
- Backup e manutenzione;
- Aggiornamenti;
- Capacità di intervenire quando e dove serve.
Per usare Ghost in un nostro spazio, dobbiamo ricoprire anche il ruolo di sysadmin, e non è uno scherzo.
Se il tuo battito cardiaco è aumentato ti tranquillizzo dicendoti che in fin dei conti è divertente e si imparano tante cose.
2. Addio plugin per ogni scopo
In WordPress c'è la maestosa comodità dei plugin. C'è un plugin quasi per tutto.
- Vuoi gestire la cache? Ci sono 20+ plugin;
- Vuoi un sito più sicuro? Ci sono almeno 2 plugin abbastanza validi e famosi;
- Vuoi una author box, un form contatti, un page builder? Hai tanti plugin trendy tra cui scegliere;
- Vuoi creare una squeeze page con l'integrazione di un servizio di email marketing, per vendere il tuo infoprodotto rigorosamente a €97? Ci sono plugin anche per questo.
Con i plugin possiamo aggiungere funzionalità al sito senza scrivere una riga di codice. Questo è uno dei motivi per cui WordPress è così diffuso tra persone non tecniche.
Ecco, scordiamoci dei plugin per Ghost, perché non esistono (ancora).
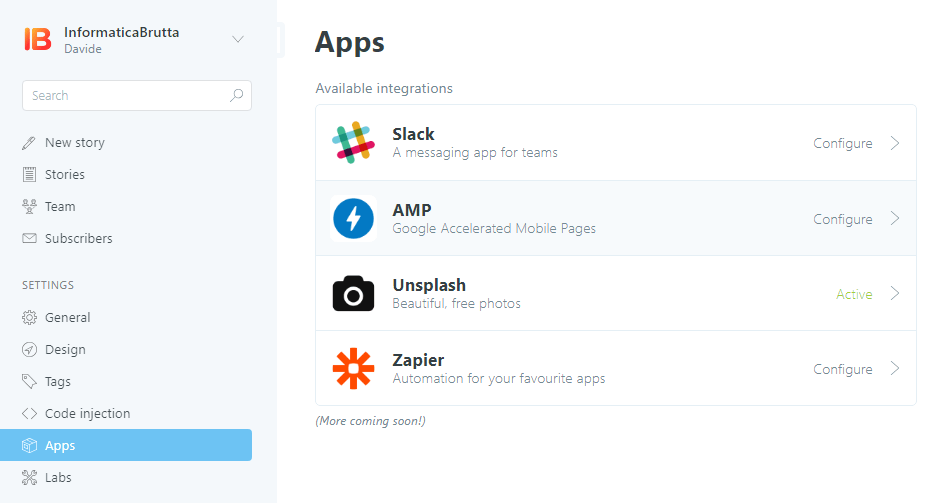
O meglio, esistono e si chiamano app, ma attualmente ce ne sono solo 4 di ufficiali (preinstallate), e la piattaforma per la loro distribuzione ancora non esiste. Su GitHub, però, possiamo trovare qualche app indie.

In generale, ad oggi l'unico modo per aggiungere funzionalità a Ghost consiste nello sporcarsi le mani:
- Modificando il tema;
- Creando una app per Ghost.
3. Addio temi all-purpose già pronti
Esistono una miriade di temi versatili e spettacolari per WordPress. Molti temi forniscono anche delle funzioni specifiche, usabili con gli shortcode.
In Ghost esistono validi temi, sia gratuiti che a pagamento, ma scordiamoci della versatilità tipica di alcuni temi per WordPress.

I temi ufficiali sono molto pochi, e gratuiti ancora meno. I posti in cui cercare sono questi:
- Envato;
- Collezioni in giro;
- In giro su GitHub.
4. Non c'è ancora una comunità solida
Ghost fornisce assistenza a quelli che usano Ghost(Pro).
Per tutti gli altri (uh, qui ci siamo noi!) c'è un forum gestito dalla community.
C'è una buona attività ma non possiamo aspettarci un vero e proprio supporto.
In genere in caso di problemi riusciamo a trovare risposte con qualche ricerca su Google (in Inglese), spesso provenientei dagli issues del progetto su GitHub.
5. La migrazione dei contenuti può dare problemi
Ghost ha un plugin ufficiale per esportare i contenuti da WordPress, ma ha alcune falle:
- Non esporta le immagini;
- Nel mio caso ha reso il sito WordPress inaccessibile (500 Internal Server Error) finché il plugin era attivo;
- In alcuni casi può introdurre degli errori di formattazione.
Per le immagini possiamo procedere in questo modo:
- Esportiamo tranquillamente i contenuti;
- Prendiamo tutte le vecchie immagini dal sito WordPres e le mettiamo nel percorso
/content/images/*di Ghost, mantenendo la struttura delle cartelle. - Modifichiamo il file
.jsondei contenuti esportati, aggiornando tutti i percorsi delle cartelle. Ci basta sostituire/wp-content/uploadscon/content/images.
Per gli errori di formattazione dobbiamo necessariamente rivedere gli articoli e correggerli a mano.
Dal lato di Ghost invece, possono esserci problemi se usiamo SQLite come database. In questo caso prima di caricare il file dei contenuti, dobbiamo semplicemente aggiungere la direttiva useNullAsDefault nella configurazione di Ghost (file config.production.json):
"database": {
"client": "sqlite3",
"connection": {
"filename": "percorso/db/ghost.db"
},
"useNullAsDefault": true
},
6. Non possiamo gestire altri file statici
Con WordPress possiamo tranquillamente caricare qualsiasi file, che va a finire in /wp-content/uploads/.
Con Ghost non abbiamo questa possibilità. Dobbiamo necessariamente gestire questo aspetto dalla configurazione del webserver.
L'articolo che ho linkato fa vedere un modo possibile, ma non è l'unico corretto.
7. Markdown non piace a tutti
Personalmente reputo Markdown utilissimo e pratico, non solo in contesti da sviluppatori. Anche un fashion blogger può divertirsi a scrivere in Markdown.
Non tutti, però, hanno la stessa opinione. Alcuni preferiscono il classico editor TinyMCE di WordPress. Se non ti piace Markdown, tieni presente che con Ghost sei obbligato ad usarlo.
8. Slug da inserire e mantenere a mano
Questo è un punto che dispiace anche a me. Con WordPress abbiamo la comodità del selettore di pagine dell'editor. È quel dialog che spunta quando vogliamo aggiungere un link, e ci permette di selezionare una pagina del nostro sito invece che inserire l'URL a mano.
L'editor di Ghost non ha questo lusso, quindi dobbiamo:
- Inserire gli URL a mano;
- Gestire i redirect se cambiamo slug.
Conclusioni
Abbiamo visto i 7 motivi per non passare da WordPress a Ghost.
Sì, in realtà sono 8 ma nel titolo mi piaceva di più il 7.
Se ti senti pronto per gestire questa montagna di responsabilità, installa al volo Ghost in locale e fai qualche prova.
Se invece questo articolo ti ha fatto capire che forse Ghost non fa al tuo caso, corri ad abbracciare WordPress finché sei in tempo.
In ogni caso, se sei arrivato a leggere fino alla fine significa che l'articolo ti è servito. Puoi darmi un bel feedback condividendolo con qualcuno a cui può essere utile, o anche lasciando un commento.
Grazie.