Alzino la mano le persone a cui piace aspettare.
Quante mani alzate? Nessuna, o comunque poche.
A nessuno piace aspettare.
In particolare, nel mondo della tecnologia ci piace avere tutto a disposizione nel minor tempo possibile.
Guai a far aspettare all’utente del tempo inutile. Lo fai incavolare.
In una guida sulla Technical SEO mostro una statistica sugli abbandoni dei siti da parte degli utenti: molti abbandoni sono correlati ad una scarsa velocità del sito.
Ora stiamo parlando di App, ma il discorso non cambia troppo: a nessuno piace aspettare.
Ma ci sono dei casi in cui l’attesa è oltre che giustificata, necessaria.
In tal caso bisogna intrattenere l’utente in qualche modo.
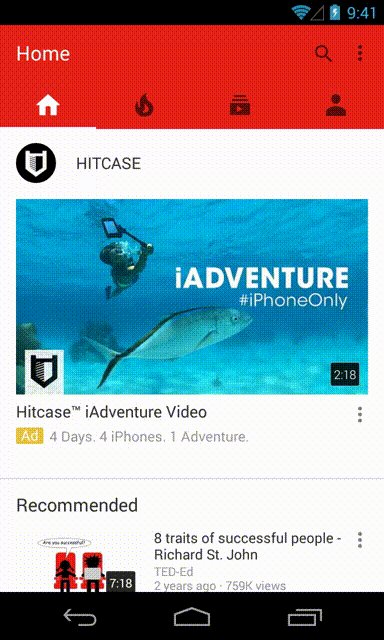
Per questo qualcuno ha inventato le splash screen: delle schermate per far vedere qualcosa all’utente, mentre l’App si carica.
Splash Screen: sì o no?
Chris Stewart (l’autore del post su cui ho basato questo articolo), dice che la sola idea di splash screen lo mette in imbarazzo e lo fa arrabbiare, ed aggiunge:
Le splash screen ti fanno solo perdere tempo, giusto? Da sviluppatore Android, quando vedo una splash screen, so che un povero programmatore ha dovuto aggiungere al codice un delay di tre secondi.
Quindi a questo punto ti puoi chiedere: questo articolo è a favore o contro le splash screen?
La risposta è nel mezzo.
Sì, le splash screen possono far perdere tempo, ma sono necessarie quando l’App ha tempi di caricamento abbastanza sostenuti.
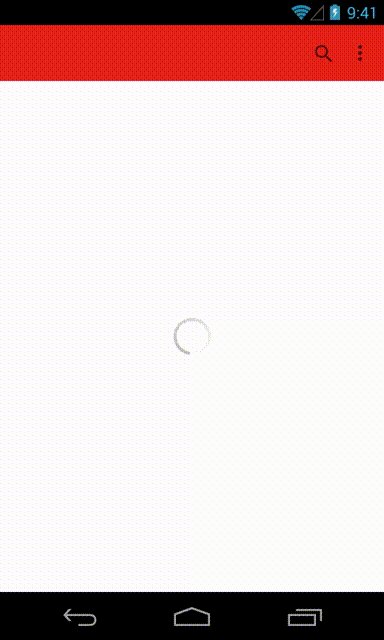
In Android non è raro rimanere a guardare una schermata bianca in attesa che si carichi il layout dell’activity principale.
Beh, sfruttiamo questo leggero delay naturale per far vedere qualcosa di carino.
In fin dei conti è un ritardo che non possiamo evitare. Sfruttiamolo!
Su questo si basa l’articolo di Chris (e questo che stai leggendo): splash screen educate, adatte a lunghi e corti tempi di caricamento.
Sì, ma Google che dice sulle Splash Screen?
Qui c’è dell’interessante.
Nelle linee guida Material Design, leggiamo che Google incoraggia l’uso di splash screen.
Dato che Google le chiama launch screen, per coerenza faremo così anche noi da questo punto in poi.
Vediamo anche che esistono due tipi di launch screen:
- Placeholder UI: mostriamo un layout vuoto in attesa del caricamento effettivo;
- Brandizzate: facciamo vedere un logo, o qualsiasi cosa per migliorare il brand recognition.
Questo è un esempio di lancio dell’app Uber.

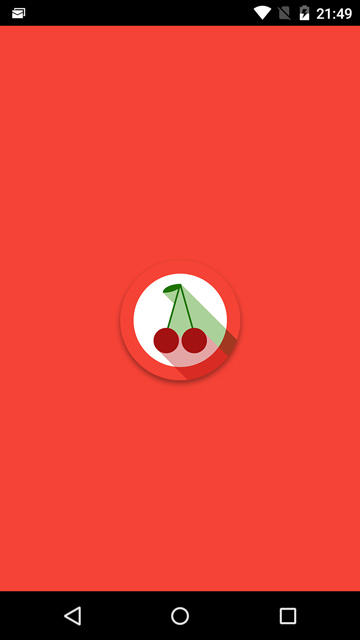
Vediamone uno un po’ più sobrio, che corrisponde al tipo di layout che andremo a creare.

Questa è la launch screen che ho creato per un mio progetto: BookCherry.
Nonostante Google – a differenza di qualche anno fa – incoraggi l’uso di launch screen, bisogna farlo nel modo giusto, ovvero evitando di:
- Far aspettare l’utente per caricare la launch screen;
- Farlo aspettare inutilmente durante la launch screen.
In breve: non facciamo perdere tempo all’utente, ma neanche gli facciamo vedere una schermata bianca e non configurata dell’app.
La frase che hai appena letto è il riassunto del pensiero di Chris.
Come è fatta una buona Launch Screen?
Secondo quanto detto, la launch screen che andremo a creare è:
- Semplice;
- Visibile solamente il tempo necessario al caricamento;
- Non costosa da caricare.
Quindi un po’ come nelle recenti app di Google.

Implementare una Launch Screen in un’app Android
La launch screen deve essere pronta immediatamente, anche prima di poter fare un inflate sul layout.
Infatti non useremo un file di layout, ma definiremo un tema per l’activity di lancio.
Per farlo, creiamo un XML in res/drawable, che possiamo chiamare splash_theme.xml.
Il suo contenuto sarà:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/gray"/>
<item>
<bitmap android:gravity="center" android:src="@mipmap/ic_launcher"/>
</item>
</layer-list>
In pratica, abbiamo definito una bitmap centrata, che mostra l’icona dell’app sopra un background grigio.
Cambia colore di sfondo ed immagine come preferisci.
Ora registriamolo come stile, quindi aggiungiamo questo codice nel file styles.xml:
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/splash_theme</item>
</style>
Perfetto.
Ora dobbiamo associare questo tema a quello della splash activity.
Creiamo quindi la nostra activity dedicata al lancio; possiamo chiamarla SplashActivity.
Configuriamola in AndroidManifest.xml come activity principale:
<activity android:name=".SplashActivity" android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
Ed ora basta sovrascrivere il metodo SplashActivity#onCreate per fargli semplicemente caricare l’activity giusta, ad esempio MainActivity.
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
startActivity(new Intent(this, MainActivity.class));
finish();
}
}
Fine.
Osserviamo la nostra launch screen
Ora ci ritroviamo una launch screen educata, cioè che:
- Non è costosa da caricare;
- Intrattiene l’utente;
- Dura il tempo necessario al caricamento dell’app, quindi dal tap sulla nostra icona al caricamento della MainActivity.
Come si può ulteriormente sfruttare questo tempo?
Ecco alcune idee:
- Carica un sottoinsieme importante dei dati dell’app;
- Controlla se dirottare l’utente su un’altra activity;
- Controlla la presenza/assenza di qualche impostazione;
Basta fare tutto nell’onCreate della SplashActivity. Ovviamente evitando di caricare più del necessario.
Thanks
Bene, siamo arrivati alla fine della guida. Per qualsiasi dubbio, suggerimento, insulto, sentiti libero di lasciare un commento qui sotto :).